Handling PHI Properly
I designed this scenario-based eLearning experience to help pharmacy automation employees keep client data safe.
Audience: Employees of a pharmacy automation company
Responsibilities: instructional design, eLearning development, graphic design, storyboarding, action mapping, script writing
Tools Used: Mindmeister, Adobe XD, Adobe Illustrator, Articulate Storyline, Adobe Premiere Pro
Problem and Solution
AutoScript is a company that manufactures, sells and maintains automated pill dispensing machines for pharmacies. Employees come into contact with pharmacy customers’ health information while troubleshooting software and hardware issues. Pharmacy patient data is considered PHI (Protected Health Information) and is covered under the federal HIPAA rule. All AutoScript employees are required by law to comply with HIPAA privacy and security rules.
HR has an existing policy for how to handle customer PHI, but some employees were still not handling this data using the proper procedures.
AutoScript was facing some potentially serious consequences because there are federal and state laws the company must comply with to protect this sensitive data. HIPAA violations are expensive. The penalties for noncompliance are based on the level of negligence and can range from $100 to $50,000 per violation (or per record).
After further investigation, I discovered they had tried to solve this knowledge gap by using an off-the-shelf course for HIPAA training. The feedback from employees was that the content was too generic and did not include any real-world examples.
I proposed an eLearning solution that would include company-specific scenarios. These scenarios would let people practice making decisions about how to handle PHI. After making an incorrect choice, users would see the consequences of their decision in a virtual, risk-free environment.
Process
First, I consulted with stakeholders to determine the business goals using an action mapping exercise. We concluded that the current HIPAA policy was heavy on rules but lacked real-world examples specific to the pharmaceutical industry.
During this exercise, stakeholders mentioned examples of past PHI exposure. I suggested that reusing these examples as a series of scenarios would be a powerful way to get the message across, allowing users to decide on the proper actions to take. After multiple employee interviews, I documented their stories and developed the script.
I then created and iterated on a visual mockup, built and tested an interactive prototype, and developed the end product.
Starting with the primary goal in the middle of the map, I asked my SMEs to identify common tasks employees should do to protect customer PHI. Next, I held multiple interviews to collect stories of PHI exposure. I then mapped these to the matching tasks as examples of what not to do. Together, we identified the top five actions that would make compelling scenarios, and these became the basis of the script.
Text-based Storyboard
Through storytelling, I edited the top five examples to illustrate each scenario and keep identities anonymous. Each scenario described a situation where PHI is potentially at risk. At the decision point, I presented the user with a multiple-choice question on how to handle the situation best. For each response, I detailed the consequences of that choice. If users selected any of the wrong choices, they would see the consequence and go back to the question to try again.
At the beginning, a mentor character named Jane introduces the learner to the goals and expectations of the training. She also reappears at each question to provide advice for choosing the best answer.
Visual Mockups
I created a mockup of each screen in Adobe XD. Early feedback on artwork helped me narrow down my visual style. I settled on using black and white illustrated scenes for the backgrounds, while all characters and associated text in the foreground are in full color.
To create the backgrounds, I used vector images from Freepik and altered them to fit the scene. Characters are also from Freepik, but I had to adjust them extensively using Illustrator to create some of the supporting characters.
I kept iterating on this design for all scenes and received feedback throughout the process.
Visual Storyboard
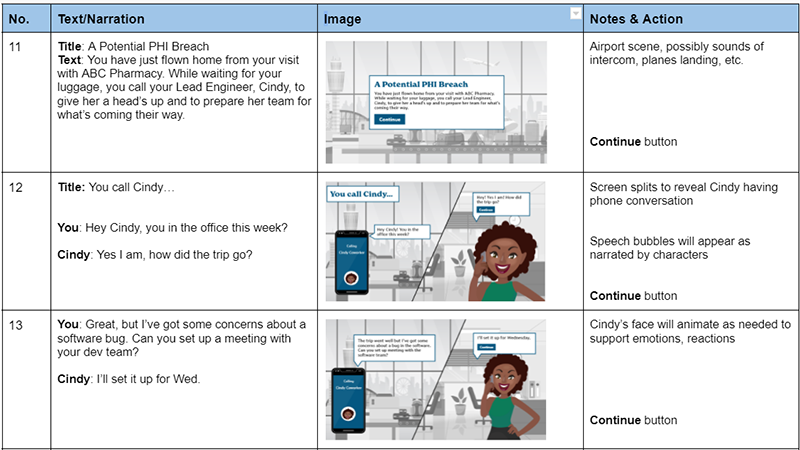
Next, I created a visual storyboard to specify the interactions in the course. This entailed providing a visual mockup of each slide, and noting details such as what happens when a button is clicked, or what text appears when the wrong answer is selected.
Interactive Prototype
Once I designed all the unique scenes in Adobe XD, I started developing an interactive prototype in Storyline. The prototype consisted of the slides from the first scenario: introduction, question slide, mentor slide, and the consequence slides for each answer choice.
I animated screen elements which made the story come to life. One character needed to be in a thinking pose with an arm resting on his chin, and this involved a lot of customization in Illustrator.
I delivered a version to key stakeholders to review functionality and design. Once I had all the feedback, I made the appropriate revisions before publishing the final project.
Full Development
After making changes requested by the stakeholders for the interactive prototype, I finished developing the rest of the project. I added a new feature to apply entrance and exit animations to each slide, enhancing the experience and drawing the learners’ attention to user interface elements.
Results and Takeaways
AutoScript rolled out the training to a subset of employees that needed to re-acknowledge the HIPAA policy. Several of the reviewers liked how the scenarios matched their day-to-day job duties. The HR team was very pleased with the new version and thought employees would better comprehend this dry compliance topic.
During this project I used 2 new tools: Adobe XD and Adobe Illustrator. Before this opportunity, I did not have the skills to edit vector images. The characters I used came with a limited set of combinations for females, so I was especially proud of creating characters that matched the client's diversity requests.
I now am confident with Illustrator and will continue to use this tool to edit existing images and create my own assets from scratch.